The Circle Parental Controls app helps parents manage their family’s time on the Internet for their connected devices.
︎︎︎
UI/UX Mobile App Design
for Circle Media Inc.
2019-present
︎︎︎
UI/UX Mobile App Design
for Circle Media Inc.
2019-present
Product Design Lead (UI/UX): Phillip Nguyen
Design Intern/Assistant: Parampal Singh
Development (iOS): John Anderberg, Michael Higgins, Kia Teymoury
Development (Android): Yasin Ahmed, Alec Reyerson, Marco Suson, Reebal Abelson
Design Intern/Assistant: Parampal Singh
Development (iOS): John Anderberg, Michael Higgins, Kia Teymoury
Development (Android): Yasin Ahmed, Alec Reyerson, Marco Suson, Reebal Abelson

Beginning in February 2019, I was brought on to help Circle improve the mobile app experience of their Circle Parental Controls app. At the time, Circle was undergoing an brand refresh/overhaul that had impacts on the mobile apps—which included updated brand colors, typography, UI components, and illustration/asset styles.
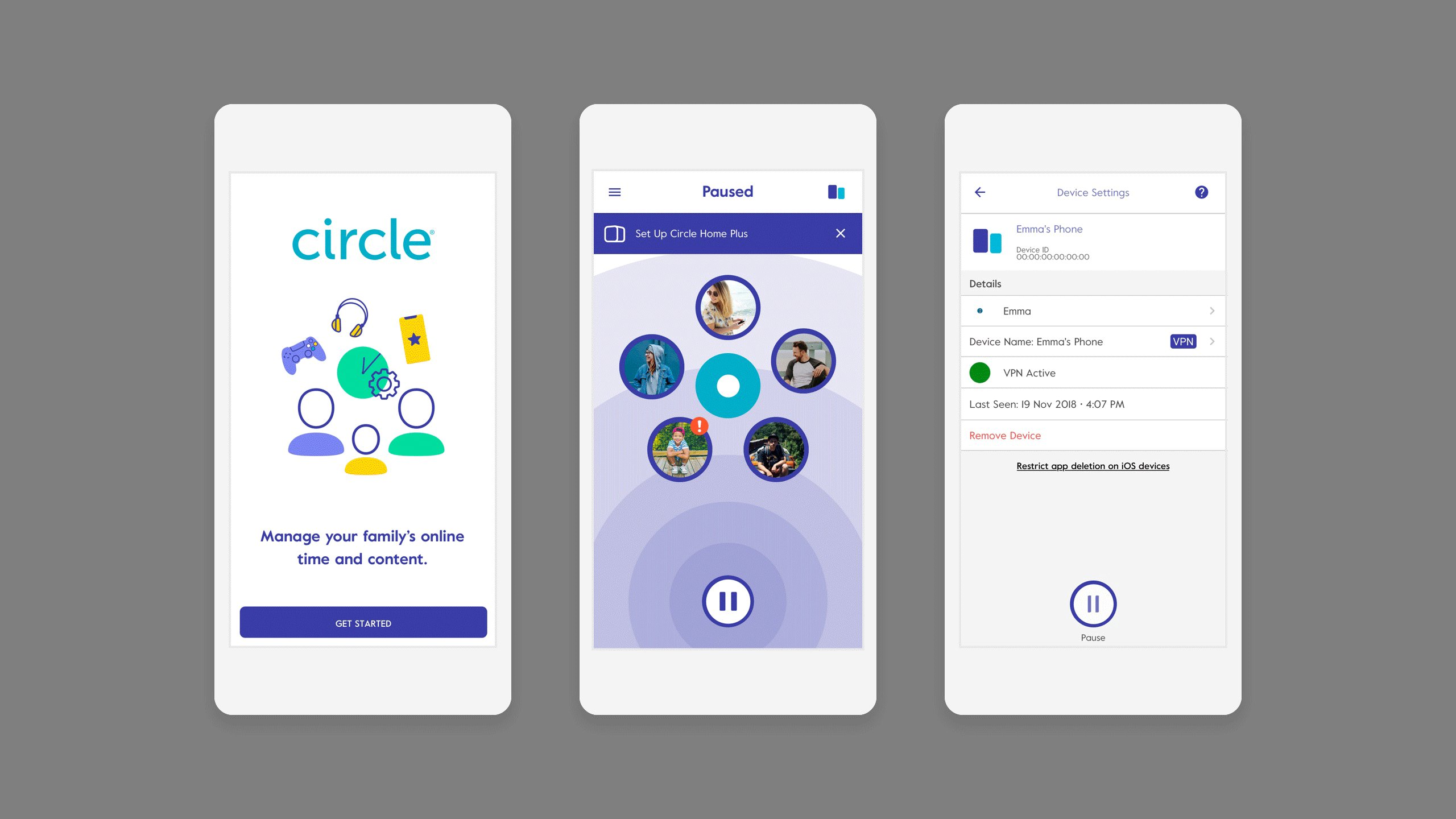
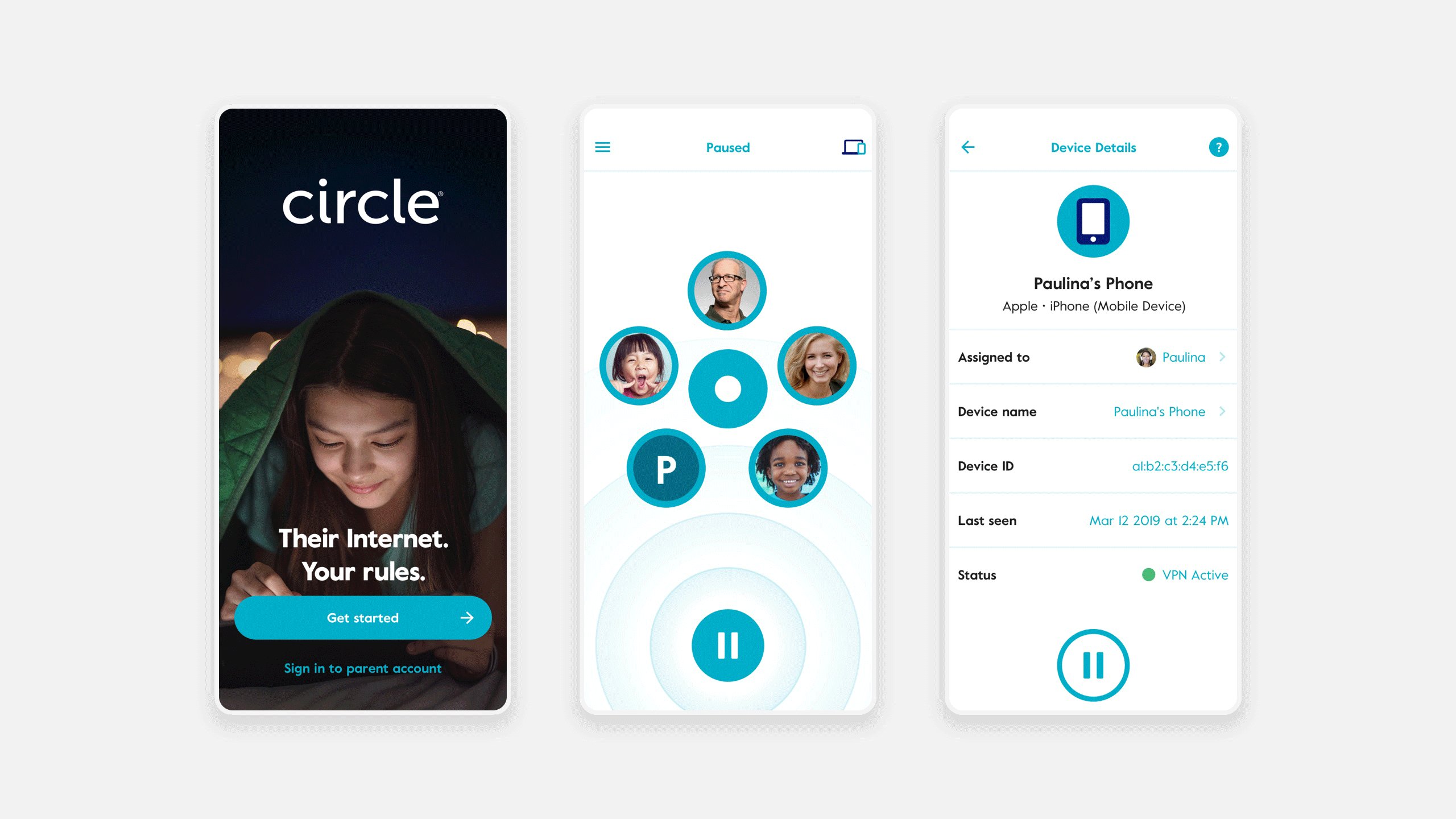
 The before and after of some of the UI improvements of the Circle Parental Controls app.
The before and after of some of the UI improvements of the Circle Parental Controls app.
As the sole design lead for the product, I worked closely with the marketing, customer support, engineering teams, and external agencies we partnered with to improve the overall experience not only through visual design—but also from a user experience standpoint as well.
I lead the UI/UX design for the mobile app which included updates to:
I lead the UI/UX design for the mobile app which included updates to:
︎︎︎ Improved app onboarding to avoid user sign-up drop off and hardware set-up confusion.
︎︎︎ Streamlining the sign-in/up process with a UI/UX overhaul, solving for problems we found during usability testing and heard by users and our support team.
︎︎︎ New features such as Focus Time, a feature for parents to set specific times during the day for their kids to only be able to access certain websites (such as Google Classroom, or any education-related app or website) while blocking everything else.
︎︎︎ App prototyping for internal usability testing for new features and designs.
︎︎︎ Overall UI/UX improvements for every feature of the app to get it up to standard with iOS/Google Material guidelines as well as present-day mobile app design standards.
︎︎︎ Streamlining the sign-in/up process with a UI/UX overhaul, solving for problems we found during usability testing and heard by users and our support team.
︎︎︎ New features such as Focus Time, a feature for parents to set specific times during the day for their kids to only be able to access certain websites (such as Google Classroom, or any education-related app or website) while blocking everything else.
︎︎︎ App prototyping for internal usability testing for new features and designs.
︎︎︎ Overall UI/UX improvements for every feature of the app to get it up to standard with iOS/Google Material guidelines as well as present-day mobile app design standards.
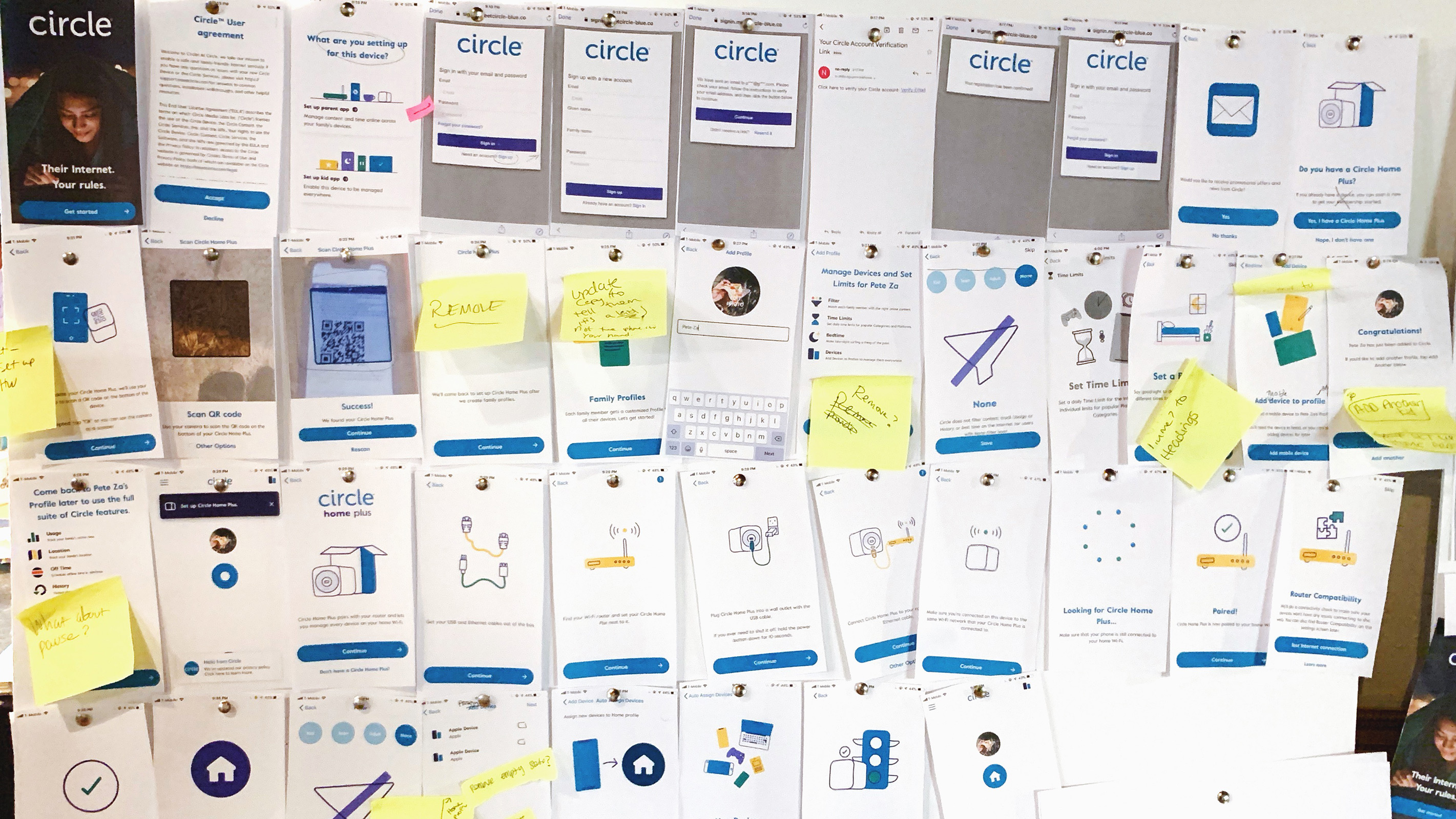
 Pin-up board breaking down the past onboarding experience before we broke it up and re-designed it.
Pin-up board breaking down the past onboarding experience before we broke it up and re-designed it.Working under the product team at Circle, we shaped new features and UX updates around what our customers were asking for and what problems our customer support team was hearing.
The biggest one included an onboarding overhaul, which was one of the biggest pain points our users were facing.
The biggest one included an onboarding overhaul, which was one of the biggest pain points our users were facing.
Users were getting stuck at the sign-up/log-in screens, as well as getting confused whether they needed to purchase additional hardware to use the app, all of which we weren’t making clear to them up front (which lead to excessive amount of support requests, as well as user drop-off).
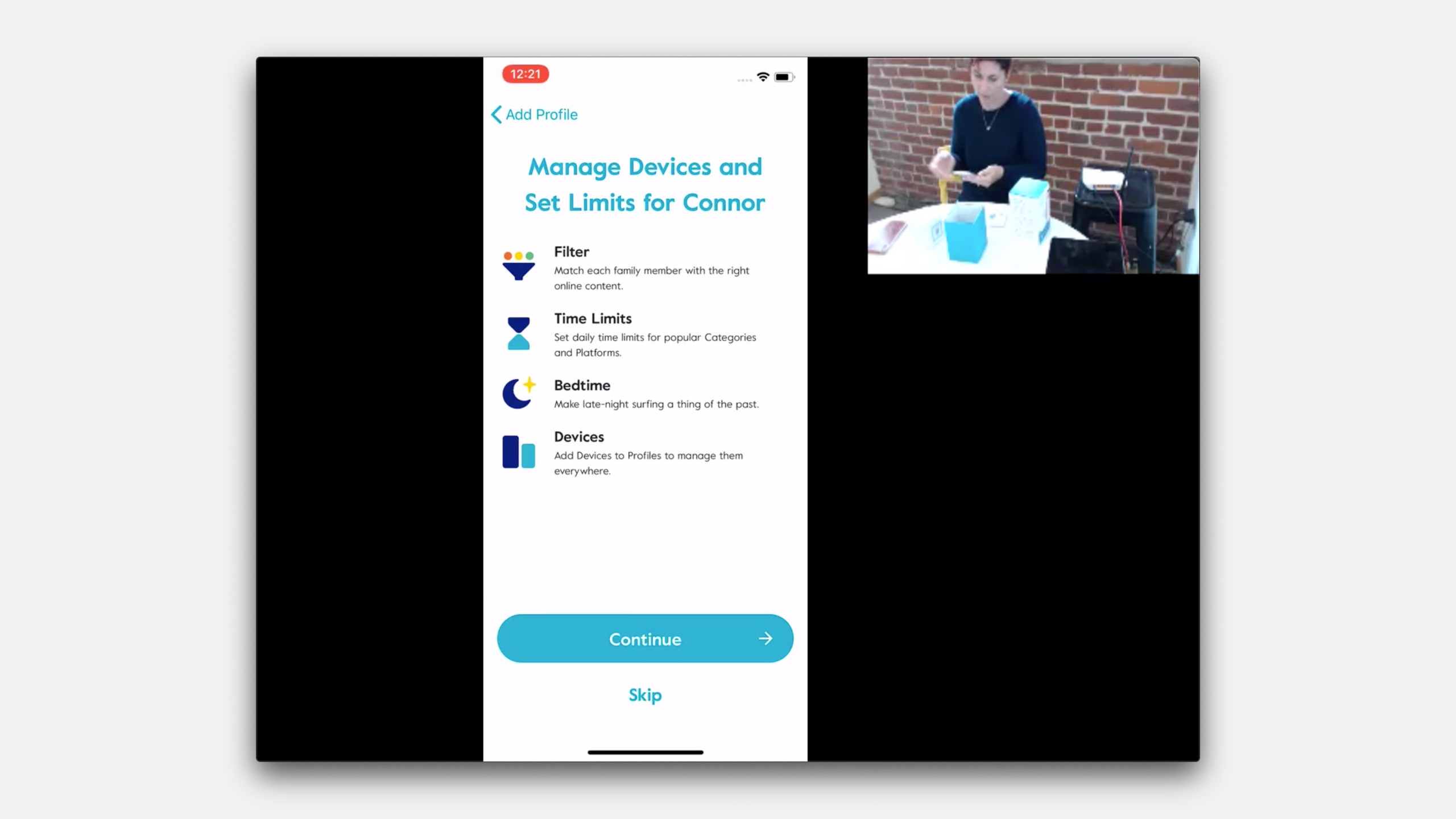
 We did a few months of usability testing via Zoom on real users/parents of the parental controls app to improve features and test out new designs.
We did a few months of usability testing via Zoom on real users/parents of the parental controls app to improve features and test out new designs.Working with a UX researcher and inviting new and current users of the Circle product, we also did rounds of internal usability testing that included:
︎︎︎ A/B testing for old vs. new onboarding UX
︎︎︎ Testing a re-designed login experience
︎︎︎ Hardware and app setup
︎︎︎ Family profile setup
︎︎︎ A/B testing for old vs. new onboarding UX
︎︎︎ Testing a re-designed login experience
︎︎︎ Hardware and app setup
︎︎︎ Family profile setup
Using Invision to make high-fidelity app prototypes, usability testing helped us study our users journey through setting up our product.
Looking for areas of confusion, pain points, how long it took to set up the app and hardware—we gathered feedback on new features before releasing it to the public. Users shared ideas on what they liked, what they would like to see improved, and what would allow the product to better fit their use cases at home.
Looking for areas of confusion, pain points, how long it took to set up the app and hardware—we gathered feedback on new features before releasing it to the public. Users shared ideas on what they liked, what they would like to see improved, and what would allow the product to better fit their use cases at home.
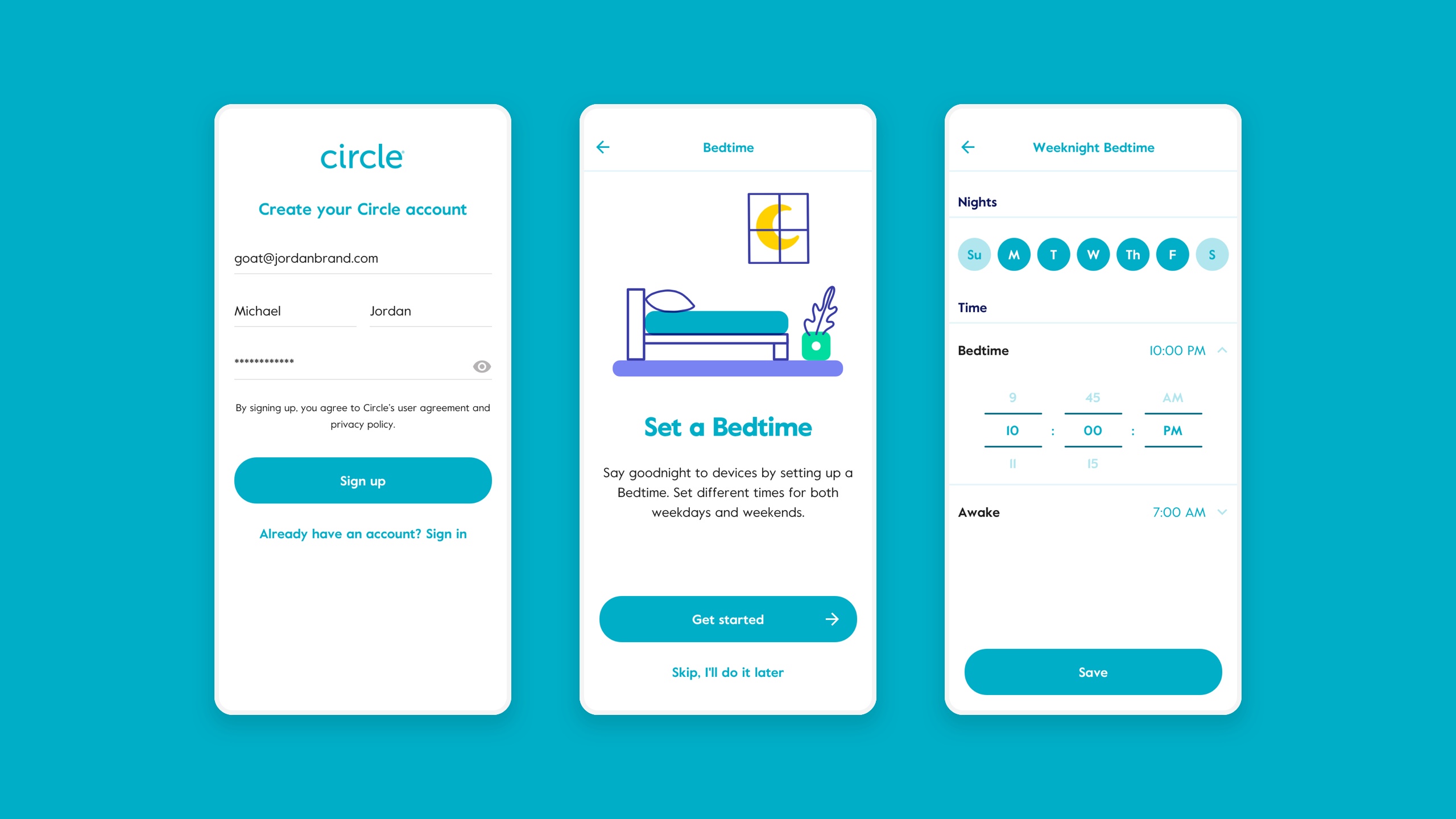
 Left: screenshot from a UI overhaul of the sign-up/login experience (a screen we seen a lot of user drop-off at). Center + right: designs from the Bedtime section.
Left: screenshot from a UI overhaul of the sign-up/login experience (a screen we seen a lot of user drop-off at). Center + right: designs from the Bedtime section.Beginning in the summer on 2019, I was given the opportunity to hire on a design intern. Working with junior designers in both the past and present day, I approached each opportunity from an empathetic standpoint. From sharing stories of my past experiences being a design intern or junior designer, teaching Interface Design at Portland State University, to my present day position—sharing these experiences helped me gain trust and a build connections with those who I took under my wing.
I introduced them the latest industry standards in UI/UX tooling (tools such as Sketch, Figma, Overflow, and more), as well as interacting with engineers and product managers, all of which they’ve never had experience with before joining the team.
I introduced them the latest industry standards in UI/UX tooling (tools such as Sketch, Figma, Overflow, and more), as well as interacting with engineers and product managers, all of which they’ve never had experience with before joining the team.
Working closely with them on the product allowed me to not only lead by example myself, but I also gave them moments of opportunity for them to lead smaller projects and present their designs to key stakeholders in the company to build their confidence and experience. We also worked on how to best display their work in their design portfolio by working on pitch decks, case studies, and how to best present their UI and UX work in order to set them off in the right direction as they start to build their young career.
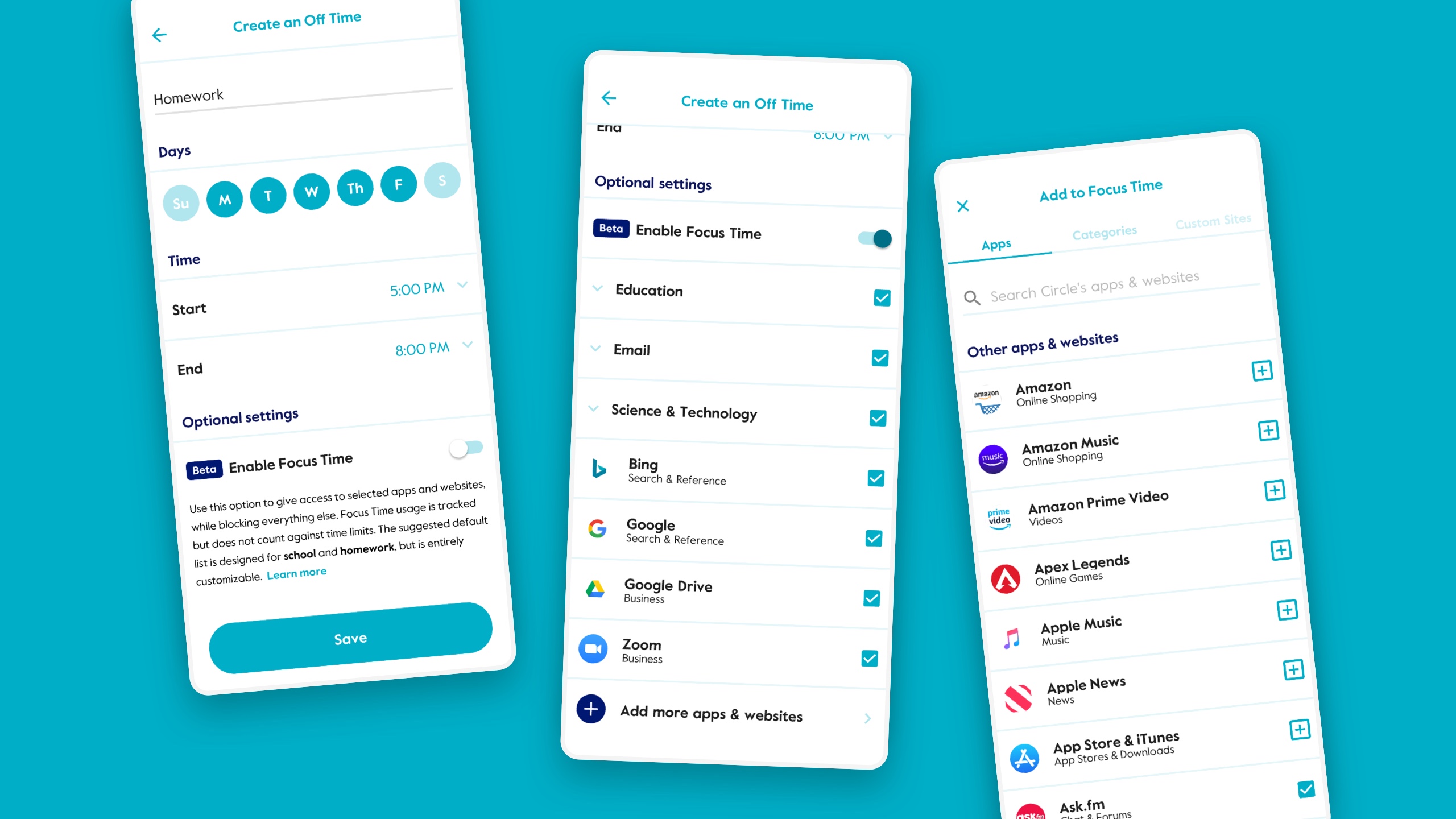
 UI for Focus Time—a feature heavily requested by parents to limit their access on their kid’s devices to non-school related apps during specific times out of the day.
UI for Focus Time—a feature heavily requested by parents to limit their access on their kid’s devices to non-school related apps during specific times out of the day.
The Circle Parental Controls app is available in the Google Play Store and App Store today for Android and iOS devices.